html显示时间日期星期
html显示时间日期星期,SEO优化()优搜科技8月4日分享网站建设知识
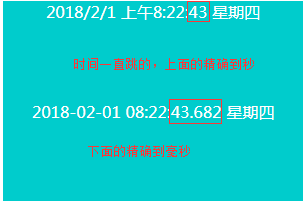
html显示时间日期星期效果图

html代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>show_time</title>
<style>
body {
padding-top: 40px;
}
#main {
margin: auto;
text-align: center;
width: 300px;
height: 200px;
background-color: #0CC;
}
#show_time0,#show_time {
width:300px;
height:100px;
color: #FFF;
}
</style>
</head>
<body>
<div id="main">
<div id="show_time0" style="">
<script>
//这里就一句话就可以显示时间,但不是我想要的最理想结果
setInterval("show_time0.innerHTML=new Date().toLocaleString()+' 星期'+'日一二三四五六'.charAt(new Date().getDay());",1000);
</script>
</div>
<div id="show_time">
<script>
//这里代码多了几行,但是不会延迟显示,速度比较好,格式可以自定义,是理想的时间显示
setInterval("fun(show_time)",1);
function fun(timeID){
var date = new Date(); //创建对象
var y = date.getFullYear(); //获取年份
var m =date.getMonth()+1; //获取月份 返回0-11
var d = date.getDate(); // 获取日
var w = date.getDay(); //获取星期几 返回0-6 (0=星期天)
var ww = ' 星期'+'日一二三四五六'.charAt(new Date().getDay()) ;//星期几
var h = date.getHours(); //时
var minute = date.getMinutes() //分
var s = date.getSeconds(); //秒
var sss = date.getMilliseconds() ; //毫秒
if(m<10){
m = "0"+m;
}
if(d<10){
d = "0"+d;
}
if(h<10){
h = "0"+h;
}
if(minute<10){
minute = "0"+minute;
}
if(s<10){
s = "0"+s;
}
if(sss<10){
sss = "00"+sss;
}else if(sss<100){
sss = "0"+sss;
}
document.getElementById(timeID.id).innerHTML = y+"-"+m+"-"+d+" "+h+":"+minute+":"+s+"."+sss+" "+ww;
//document.write(y+"-"+m+"-"+d+" "+h+":"+minute+":"+s);
}
</script>
</div>
</div>
</body>
</html>

文章素材来源于网络由网站优化公司整理分享,不完全代表深圳网站优化公司的观点,如您对文章有任何意见欢迎在下方评论处与我们互动沟通。
关键词: html显示时间日期星期
本文链接:https://zzc.vikiseo.com/s/2165.html
转载声明:本站发布文章及版权归原作者所有,转载本站文章请注明文章来源!
相关文章
- 「番禺seo」路径最好是栏目的全拼么?
- 「安庆seo」网站路径为什么层次不能设置太深?
- 为什么做seo优化需要一直发文章?
- 「燕郊seo」seo优化都要学习哪些重点课程?
- PHPCMS V9日期时间格式化标签适用全站
- 企业网站建设方案策划应该如何做呢?
- 百度快照怎么用,有什么好办法?
- 请善待百度分享按钮 切忌瞎刷流量
- 百度网站收录查询办法
- 「厦门seo优化」怎么建立高质量的反向链接?
- 共享怎么避免歹意点击百度推行排名的诀窍
- 软文外链代发需留意哪几点
- 怎么制作建立运营公司企业官网网站?
- 怎么提高百度指数,打造一个高权重网站
- 蜘蛛池秒收录:百度不录入原因是什么?怎样彻底处理
- 「seo大牛」如何提升网站收录率?关于网站不被收录的原因
- 电视广告费用“高昂的用户记忆成本选择”
- 怎么优化网站排名?
- 百度快照绑架怎样删去_找出百度快照绑架文件办法
- 百度快照不更新,我是这样处理的
